In this article, you will learn How To Implement Admob Ads In Your React Native App.
Steps
- Install Expo
- Install Other Dependencies
- Create Banner Ad
- Create Interstitial & Rewarded
Creating Expo Project
npm install -g expo-cli
After installing Expo Client we will now create project using expo.
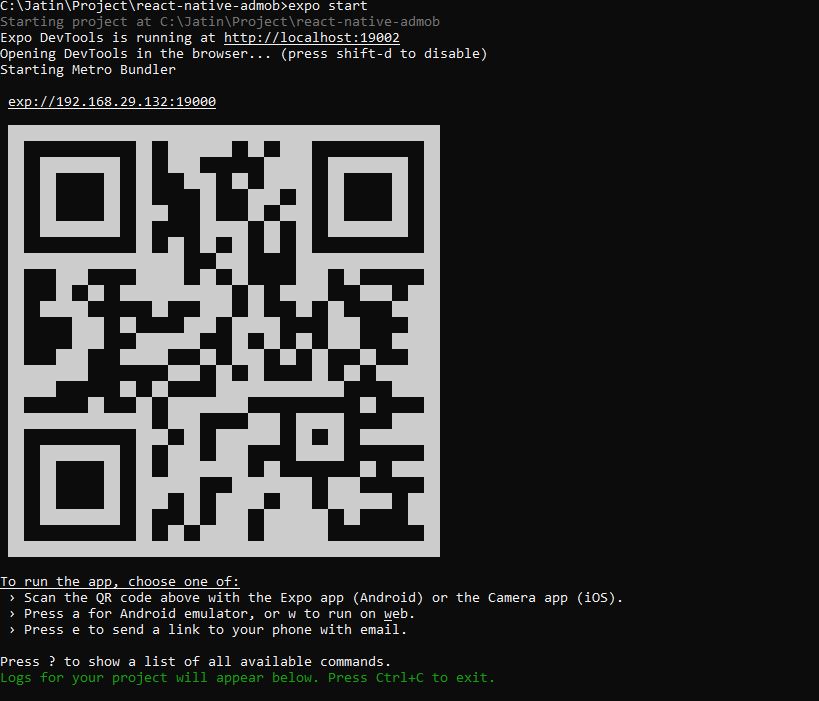
expo init react-native-admob cd react-native-admob expo start
After starting the project you will something like this.

That means you have now successfully created the project without any errors.
Now in order to run the application, you have to install Expo Client App from Play Store or App Store.
After scanning the QR Code from your Expo Client App you will see something like this.

Installing Expo Admob Package
npm i expo-ads-admob
This package is officially provided by Expo.
Now before we continue you have to add your Admob App ID to app.json. For this tutorial, we will use Test IDs.
app.json
Creating Banner Ad
Now we will create a new file with the name BannerAd.js and it is a component and we will import it into our main file.
Importing the packages
Banner.js
After importing we will add it in our code.
Banner.js
Above we have <AdmobBanner /> tag which has some following properties
- adUnitID: The ad ID that you generated from Admob.
- bannerSize: The size of the banner you want(like mediumRectangle, fullBanner).
- servePersonalizedAds: boolean value if you want to show personalized ads.
As we are making our app cross-platform we have to change the adUnitId according to the device(iOS, Android), Here we are using Platform.select to identify the OS and change the ID accordingly.
Importing the BannerAd.js file to our App.js file and using it.
Above we have a useState hook to toggle to show the ad. We toggle it with Button and we also change the title of the button while toggling it to show the ad.
We show the ads if the showBanner is true, else we hide it.
After running the code you will get something like this.
Creating Interstitial & Rewarded Ad
Interstitial ads are interactive, full-screen ads that cover the interface of their host app or site
Importing packages
After importing we will create the ad unit id and funtion to load and then show the interstitial & rewarded ads.
Above, we have two variables containing the Ad Unit IDs & according to the Platform, React will automatically change the value of the variable containing the Ad ID.
After creating the Ad IDs we have created two functions that are totally similar. In function showInterstitial() & showRewarded() we first set the Ad Unit Id and then request the ad and if the ad is available it will be shown to the user and we will catch the error if there is any.
After creating the functions we assign them to the represented Buttons.
Result
Conclusion
In this article, we learned about Implementing Admob Ads In React Native. I hope you learned a few things from the tutorial. so please leave your suggestions and contributions in the comments below. If you have questions about any of the steps, please do also ask in the comments section below.




0 Comments
Don't Spam In Comments