Creating a Splash Screen In Flutter
In this tutorial, you will learn how to create a Splash Screen in your Flutter mobile application.
What is a Splash Screen?
The splash screen is a screen that shows the logo or tagline of the company. No one likes a white screen while opening an app right? So let’s learn how to make your mobile app built with Flutter look professional by creating a splash screen for it.
Adding a splashscreen Package
The good news is that we actually don’t have to do much to make the splash screen start appearing in our Flutter mobile app. There is a special package called “splashscreen“ that we can use to quickly add basic splash screen support to our app.
In your Flutter project, open the pubspec.yaml file and add the “splashscreen” package at it is shown in the example below.
In the example above I have added a “splashscreen” package of version 1.3.5. Save the pubspec.yaml file and open the main.dart file.
Customizing the Splash Screen
To make your app display the splash screen with some text and images on it, you will use the SplashScreen widget which is highly customizable. Let’s have a look at a small code snippet first and then discuss its properties.
Above we have created a simple app that uses a SplashScreen widget with the following properties:
- seconds: for how many seconds you want to show the Splash Screen,
- navigateAfterSeconds: the widget you want to navigate after the splash screen. It is usually an app Main Screen/Home Screen,
- title: the title you want to show on splash screen,
- style: it takes TextStyle() widget for styling the title or any text in the splash screen,
- image: it takes the image/logo you want to show on a splash screen. It can be from the app’s assets folder or from the Internet,
- backgroundColor: the background color you want to give to the splash screen,
- photoSize: the size of the image/logo in pixels,
- loaderColor: the color for CircularProgressIndicator() while the Splash Screen is active or showing.
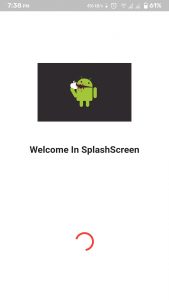
If you run the above code example in a device simulator, the app splash screen will look like the one illustrated with an image below.
 Complete Code Example
Complete Code Example
Below is a complete code example for you to run and see how it works. It will display a splash screen that we have created in this tutorial.

0 Comments
Don't Spam In Comments